在默认情况之下,如果在Canvas之中将某个物体(源)绘制在另一个物体(目标)之上,那么浏览器就会简单地把源特体的图像叠放在目标物体图像上面。

简单点讲,在Canvas中,把图像源和目标图像,通过Canvas中的globalCompositeOperation操作,可以得到不同的效果,比如下图:

正如上图,红苹果和黑色的圆,通过globalCompositeOperation的destination-out就变成了被咬了一口的红苹果。也就是说,在Canvas中通过图像的合成,我们可以实现一些与众不同的效果,比如我们要制作一个刮刮卡抽奖的效果。 今天我们就来了解Canvas中的图像合成怎么使用。
图像合成globalCompositeOperation类型
在Canvas中globalCompositeOperation属性的值总共有26种类型,每种类型都将前生不一样的效果,当然你可能看到效果都将不样,甚至有一些效果在浏览器中并不能正常的渲染。不过不要紧,我们简单的了解这26种类型其代表的含意以及产生的效果。
1 ctx.save(); 2 ctx.translate(w / 2, h / 2);3 ctx.fillStyle = 'red'; 4 ctx.beginPath(); 5 ctx.arc(-40, 20, 80, 0, Math.PI * 2, true); 6 ctx.closePath(); 7 ctx.fill();
上面的代码将在Canvas画布上绘制一个半径为80px的红色圆形,在这里把它称为图像源。
1 ctx.fillStyle = 'orange'; 2 ctx.beginPath();3 ctx.arc(40, 20, 80, 0, Math.PI * 2, true); 4 ctx.closePath(); 5 ctx.fill();6 ctx.restore();
这段代码将在Canvas画布上绘制一个半径为80px的橙色圆形,在这里把它称为图像目标。在图像源和目标图像之间设置globalCompositeOperation的值,就可以完成图像的合成操作:
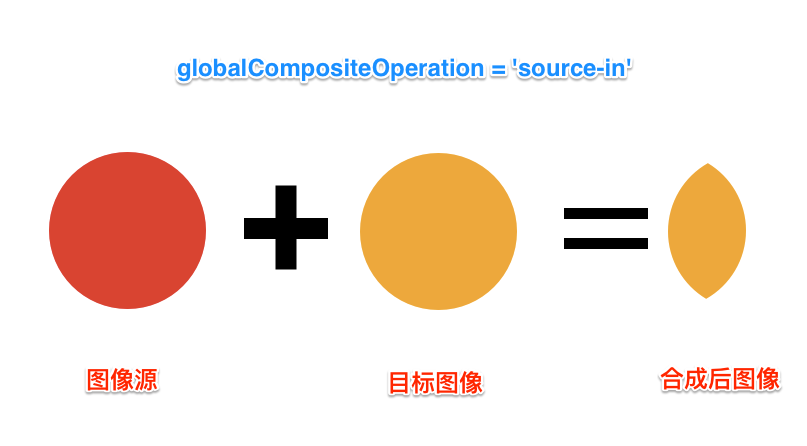
1 ctx.save(); 2 ctx.translate(w / 2, h / 2); 3 ctx.fillStyle = 'red'; 4 ctx.beginPath(); 5 ctx.arc(-40, 20, 80, 0, Math.PI * 2, true); 6 ctx.closePath(); 7 ctx.fill(); 8 ctx.globalCompositeOperation = 'source-in'; 9 ctx.fillStyle = 'orange'; 10 ctx.beginPath(); 11 ctx.arc(40, 20, 80, 0, Math.PI * 2, true); 12 ctx.closePath(); 13 ctx.fill(); 14 ctx.restore();
此时得到的效果如下:

source-over
source-over是globalCompositeOperation属性的默认值。源图形覆盖目标图形,源图形不透明的地方显示源图形,其余显示目标图形

source-in
source-in:目标图形和源图形重叠且都不透明的部分才被绘制

source-out
source-out:目标图形和源图形不重叠的部分会被绘制

source-atop
source-atop:目标图形和源图形内容重叠的部分的目标图形会被绘制

destination-over
destination-over:目标图形和源图形内容后面的目标图形会被绘制

destination-in
destination-in:目标图形和源图形重叠的部分会被保留(源图形),其余显示为透明

其它的就不一一展示了。具体每个值对应的描述,可以。
具体效果可以看下面的实现效果:
结合globalAlpha控制图像合成操作
在Canvas中有两个属性globalAlpha和globalCompositeOperation来控制图像合成操作:
globalAlpha:设置图像的透明度。globalAlpha属性默认值为1,表示完全不透明,并且可以设置从0(完全透明)到1(完全不透明)。这个值必须设置在图形绘制之前globalCompositeOperation:该属性的值在globalAlpha以及所有变换都生效后控制在当前Canvas位图中绘制图形
具体对应的效果可以看下面的实现效果:
合成图像的应用示例
刮刮卡
在平时的业务中,我们常常能看到刮刮卡这样的抽奖效果。如果我们使用Canvas来做,就会用到Canvas图像的合成。
我们把奖品(如果是一个图像)当作div#card的背景展示。然后在Canvas中先绘制一个灰色的矩形(源图像),再通过鼠标事件(或触摸事件)来动态绘制新图像(这个就类似笔刷),把globalCompositeOperation属性的值设置为destination-out(新绘制的图形和目标canvas中已经存在的图形内容不重叠的部分的会被保留)。
当笔刷擦除大于一定的比例的时候需要自动擦除掉全部灰色,即删除<canvas>元素或者使用clearRect()清除Canvas画布。
这里的实现方式是:
使用 canvas 的 getImageData 方法,来获取 canvas 上的像素信息,这个方法返回的对象的 data 属性是一个一维数组,包含以 RGBA 顺序的数据,数据使用 0 至 255(包含)的整数表示,详细的可以看看 canvas 的像素操作。
用这个方法来判断有多少已经擦除掉了,也就是通过一个变量来记录有多少像素的RGBA的值是0,当变量的值超过某一个值时,就清除全部灰色。效果代码:
水滴扩散
实现思路
在一个 canvas 上先画出黑白色的图片,然后设置背景是一张彩色的图片,鼠标点击时,设置 canvas 的 globalCompositeOperation 属性值为 destination-out,根据鼠标在 canvas 中的 坐标,用一个不规则的图形逐渐增大,来擦除掉黑白色的图片,就可以慢慢显示彩色的背景了。
也就是说我们需要三张图片
黑白的图片

彩色的图片

不规则形状的图片

实现效果:
探照灯
实现思路:
同样我们设置canvas的背景为一张被掩盖的图片,每次绘制在canvas上填充黑色背景,将globalCompositeOperation设置为destination-out,下面绘制灯光即圆,为了让灯光逼真,我们使用了径向渐变颜色填充圆。
注意点
globalCompositeOperation起作用的不只是前一个绘制内容,是指已经存在的所有绘制过的路径内容,所以用的时候要小心之前绘制的内容是否需要产生影响。
透明度的影响上面已经涉及到 globalAlpha,如果之前绘制路径填充或者描边使用到了透明度或者之前绘制的是张图片,图片本身有透明度的效果,那globalCompositeOperation都会受影响
总结
在这篇文章中我们主要介绍了Canvas的图像合成,在Canvas中可以通过两个属性globalAlpha和globalCompositeOperation来控制图像合成操作,实现图像合成效果。
著作权归作者所有。
商业转载请联系作者获得授权,非商业转载请注明出处。原文: ©